Setting
On May 03, 2019
Terima kasih sudah membeli template CB Blogger
1. Support diberikan hingga template sesuai dengan demonya
2. Tidak ada support untuk mengubah atau edit template
3. Edit template/mengubah desain atau tampilan yang beda dengan demo, silakan kerjakan sendiri
Panduan INSTAL & SETTING
1. Template > Backup/Restore (Cadangkan/Pulihkan)
2. Browse > pilih file xlm detikstyle
3. Upload! Tunggu hingga tuntas
4. Klik icon "Gear" dan centang "No. Show desktop template on mobile devices"
EDIT DESKRIPSI
1. Template > Edit HTML
2. Temukan (Ctrl+F) kode di bawah ini dan ubah yang warna merah:
<title><data:blog.pageTitle/> | Template Blog Berita SEO Friendly Terbaru</title>
<meta content='Nama Anda' name='Author'/>
EDIT MENU:
- Ganti tanda pagar (#) dengan link. Nama menu menyesuaikan
MENU ATAS:
<div id='menutop'>
<input type='checkbox'/>
<label/>
<ul>
<li><a href='/p/about.html'>About</a></li>
<li><a href='/p/kontak.html'>Kontak</a></li>
<li><a href='/p/sitemap.html'>Sitemap</a></li>
<li><a href='/p/disclaimer.html'>Disclaimer</a></li>
<li><a class='dutt' href='#'>Drop-Down</a>
<ul class='menux'>
<li><a href='#'>Sub-item 1</a></li>
<li><a href='#'>Sub-item 2</a></li>
</ul>
</li>
<li><a href='#'>Link</a></li>
<li class='sorting-01 facebook'><a href='#'><i class='fa fa-facebook fa-lg'/><span class='inv'/></a></li>
<li class='sorting-02 twitter'><a href='#'><i class='fa fa-twitter fa-lg'/><span class='inv'/></a></li>
<li class='sorting-03 googleplus'><a href='#'><i class='fa fa-google-plus fa-lg'/><span class='inv'/></a></li>
<li class='sorting-06 linkedin'><a href='#'><i class='fa fa-linkedin fa-lg'/><span class='inv'/></a></li>
<li class='sorting-04 youtube'><a href='#'><i class='fa fa-youtube fa-lg'/><span class='inv'/></a></li>
MENU BAWAH HEADER:
<ul>
<li class='homers'><a href='/'><i class='fa fa-home fa-2x fa-fw'/></a></li>
<li><a href='/search/label/Berita?&max-results=7'>Berita</a></li>
<li><a href='/search/label/Berita?&max-results=7'>Sports</a></li>
<li><a href='/search/label/Berita?&max-results=7'>Fashion</a></li>
<li><a href='#'>Select Category <i class='fa fa-arrow-down'/></a>
<ul class='menus'>
<li><a href='/search/label/Berita?&max-results=7'>Berita</a></li>
<li><a href='/search/label/Berita?&max-results=7'>Berita</a></li>
<li><a href='#'>Label 3</a></li>
<li><a href='#'>Label 4</a></li>
</ul></li>
<li><a href='#'>Social Media</a></li>
<li><a href='#'>Dropdown <i class='fa fa-arrow-down'/></a>
<ul class='menus'>
<li><a href='#'>Submenu 1</a></li>
<li><a href='#'>Submenu 2</a></li>
<li><a href='#'>Submenu 3</a></li>
</ul></li>
<li><a href='#' target='_blank'>Advertisment</a></li>
</ul><a href='#' id='pull' style='font-family:Arial;font-size: 18px;'>MENU</a>
EDIT IKLAN:
Temukan dua kode ini.
Ganti atau hapus link warna merah!
<div style='margin:0 0 10px'>
<!--IKLAN DI BAWAH JUDUL -->
<img alt='Iklan' src='http://placehold.it/500x70'/>
</div>
<div style='margin:10px 0'>
<!--IKLAN DI BAWAH POSTING -->
<img alt='Iklan' src='http://placehold.it/336x280'/>
</div>
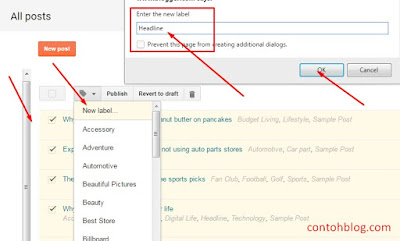
- Tambahkan label Headline (dengan H besar) pada posting/tulisan yang akan ditampilkan di Slider halaman depan atas.
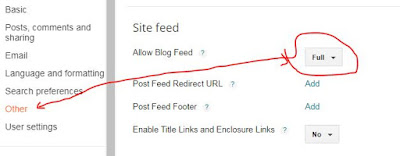
Pastikan settingan Site feed FULL
Sidebar Kiri: TODAY'S HEADLINE
1. Klik Add a Gadget > pilih HTML/JavaScript
2. Ubah nama/judul widget menjadi Today's Headline
3. Masukkan kode berikut ini:
<script src="/feeds/posts/summary?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
Widget Recent Post per Label seperti di Footer Blog Demo
KODE HMTL/JavaScript:<script src="/feeds/posts/summary/-/Media?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
Ubah nama label warna merah.
EDIT IKLAN
Ada dua space iklan di dalam postinga, yaitu bawah judul dan bawah postingan
- Template > Edit HTML
- Cari (Ctrl+F) kata IKLAN
- Ubah atau hapus kode yang ada di sana.
EDIT POST META
Jika ingin menghilangkan Posted by dst. di bawah judul, Copas kode berikut ini dan simpan di atas kode </head>
<style>
h3.date-header, .postmeta {display:none}
</style>
Save Template!
LABELS
1. Widget Labels (Kategori) di Sidebar: Layout > Labels > centang List
2. Wdget Labels di Footer: Layout > Label > Centang Cloud
SUBSCRIBE HERE!
(Newsletter Form di Widget Footer Kanan)
- Daftarkan blog Anda ke Google Feedburner
- Aktifkan 'Email Subscription'
- Dapatkan kode dan ID Feedburner (misalnya: detikstyle) seperti ini:
<form style="border:1px solid #fafafc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=detikstyle', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address. It;s free!</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="detikstyle" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
- Pasang: Layout > Add a Gadget > HTML/Javacript
- Copas kode ke kolom 'Content'
- Save!
Jika Gambar Thumbail Tidak Muncul
http://www.contohblog.com/2014/03/Mengatasi-Gambar-Image-Thumbnail-yang-Tidak-Muncul-di-Blog.html
Cara Membuat HALAMAN KONTAK
http://www.contohblog.com/2015/09/membuat-contact-form-di-halaman-statis.html
Kode Daftar Isi / Halaman Sitemap
http://detikstyle.blogspot.co.id/p/sitemap.html
Thanks,
CB Blogger, Bandung





SLIDER tidak bisa tampil gan..kolomnya hanya abu2 gimana cara settingnya..cara diatas tidak bisa.
ReplyDeleteSettingnya seperti di atas, pasti bisa, wong blog demo jg begitu settingnya. Upload gambar sendiri.
DeleteNanti saya minta bantuan untuk dipandu bila salah ya min.. ..selamat pagi...
ReplyDeleteGambar tak muncul di slider mas. Gimana cara memperbaikinya. Thanks.
ReplyDeleteBaca panduan setting di atas dengan baik, benar, teliti, cerman, ekstra hati-hati, pasti muncul. Mayoritas pengguna detikstyle tidak masalah karena mengikuti panduan dengan baik dan benar
DeletePastikan settingan Site feed FULL. dimana letaknya mas. maaf baru belajar
ReplyDeleteItu ada gambarnya
Deletesukses
ReplyDeletemass bagaimana cara mengatur teks foto supaya tidak muncul di homepage.. tks
ReplyDeleteCoba pasang kode berikut ini di atas kode </head>
Delete<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style>
.tr-caption {display:none}
</style>
</b:if>
</b:if>
saya coba memasang conter view di setiap postingan di detik style ko ga muuncul ya, bisa kasih tahu cara ga gan, webnya jurnalpemalang.com
ReplyDeletekodenya gak cocok, lagi pula tidak perlu, hanya memberatkan loading, bahkan blog bisa error
Deletesatu lagi gan bagai mana cara memasang counter view di tiap postingan untuk template detikstyle
ReplyDelete