Cara Memasang Schema NewsArticle (Artikel Berita) untuk Blog Berita
On May 04, 2020
Cara Memasang Schema NewsArticle (Artikel Berita) untuk Blog Berita.

Schema NewsArticle adalah skema markup dalam template blog untuk menunjukkan bahwa konten blog Anda isinya berupa berita (news) atau menyediakan konteks latar belakang dan materi pendukung untuk memahami berita.
Schema NewsArticle akan memberi tahu mesin pencari (Google/Bing/Yandex) bahwa postingan blog Anda adalah berita. Bahwa blog Anda adalah situs berita. Sehingga akan dikelompokkan dala kategori berita di halaman hasil pencarian.
Namun, tentu schema ini harus didukung bukti kuat, bahwa blog Anda adalah situs berita, dengan cara update, minimal 5-7 berita per hari, dan lebih bagus lagi 10-20 berita per hari.
Selain itu, gunakan juga template news style seperti Detik Style ini. Agar lebih meyakinkan Google.
Jadi, schema markup NewsArticle ini "wajib" dipasang di blog berita atau situs berita berbasis Blogger. Demikian juga situs berita berbasis WordPress dan lainnya. Untuk WP mah ada plugin Schema.
Cara Memasang Schema NewsArticle di Blogger
1. Klik Tema > Edit HTML2. Simpan kode berikut ini di bawah kode <div class='post'> atau <article class='post'>
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.title/>"
},
"headline": "<data:post.title/>",
"image": {
"@type": "ImageObject",
"url": "<data:post.firstImageUrl/>",
"height": 800,
"width": 800
},
"datePublished": "<data:post.timestampISO8601/>",
"dateModified": "<data:post.timestampISO8601/>",
"author": {
"@type": "Person",
"name": "<data:post.author/>"
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.title/>",
"logo": {
"@type": "ImageObject",
"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX53spdM0jeLAEFJwDi8wQfKAUOyQhxhZA3iqIMwhxiX8UigDysiivH3VQCJSU7wiIMiHgnkaRSi6pkDtN8TG0cvqrwKXJDxymjZ4n3TOcMhm1hudfRIvHDxLKxfzdaLCCUq-GjC5HcMcM/s1600-r/detik+style+blogger+template.png",
"width": 600,
"height": 60
}
},
"description": "<data:post.snippet/>"
}
</script>
Catatan:
1. Ubah URL gambar warna merah dengan url logo blog Anda.
2. Jika kode template blog Anda seperti ini:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
atau
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
ubah menjadi <article class='post'> atau <div class='post'>
3. Save theme! Simpan template.
Sekarang buka https://search.google.com/structured-data/testing-tool dan masukkan link salah satu postingan blog Anda.
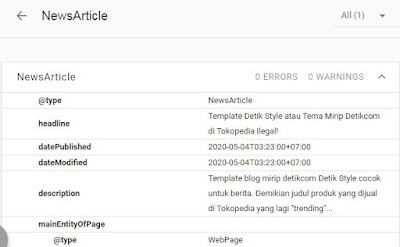
Akan muncul Schema Markup NewsArticle yang menunjukkan kode berhasil dipasang dan cocok dengan template blog berita Anda.
Ini contoh schema NewsArticle di Template Detik Style di Structured Data Testing Tools.
Demikian Cara Memasang Schema NewsArticle (Artikel Berita) untuk Blog Berita.
Baca Juga: Mengatasi Error Schema Breadcrumbs
Good Luck and Happy Blogging!
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »